DATAcracy là dự án tích luỹ và lan toả kiến thức về dữ liệu, bao gồm thường thức cho mọi người và các kiến thức chuyên sâu về dữ liệu. Bắt đầu từ 2020 và trở lại trong 2023 với chuỗi 08 data talks diễn ra vào các thứ bảy cách tuần. Mời bạn theo dõi facebook DATAcracy để đăng ký tham gia.

Dẫn nhập
Trực quan hóa dữ liệu là sự biểu diễn hình ảnh của dữ liệu hoặc thông tin. Mục tiêu của trực quan hóa dữ liệu là truyền đạt dữ liệu hoặc thông tin một cách rõ ràng và hiệu quả đến người đọc. Thông thường, dữ liệu được trực quan hóa dưới dạng biểu đồ, hình vẽ minh họa, sơ đồ hoặc bản đồ. (Tạm Dịch) - Nguồn: What is Data Visualization?
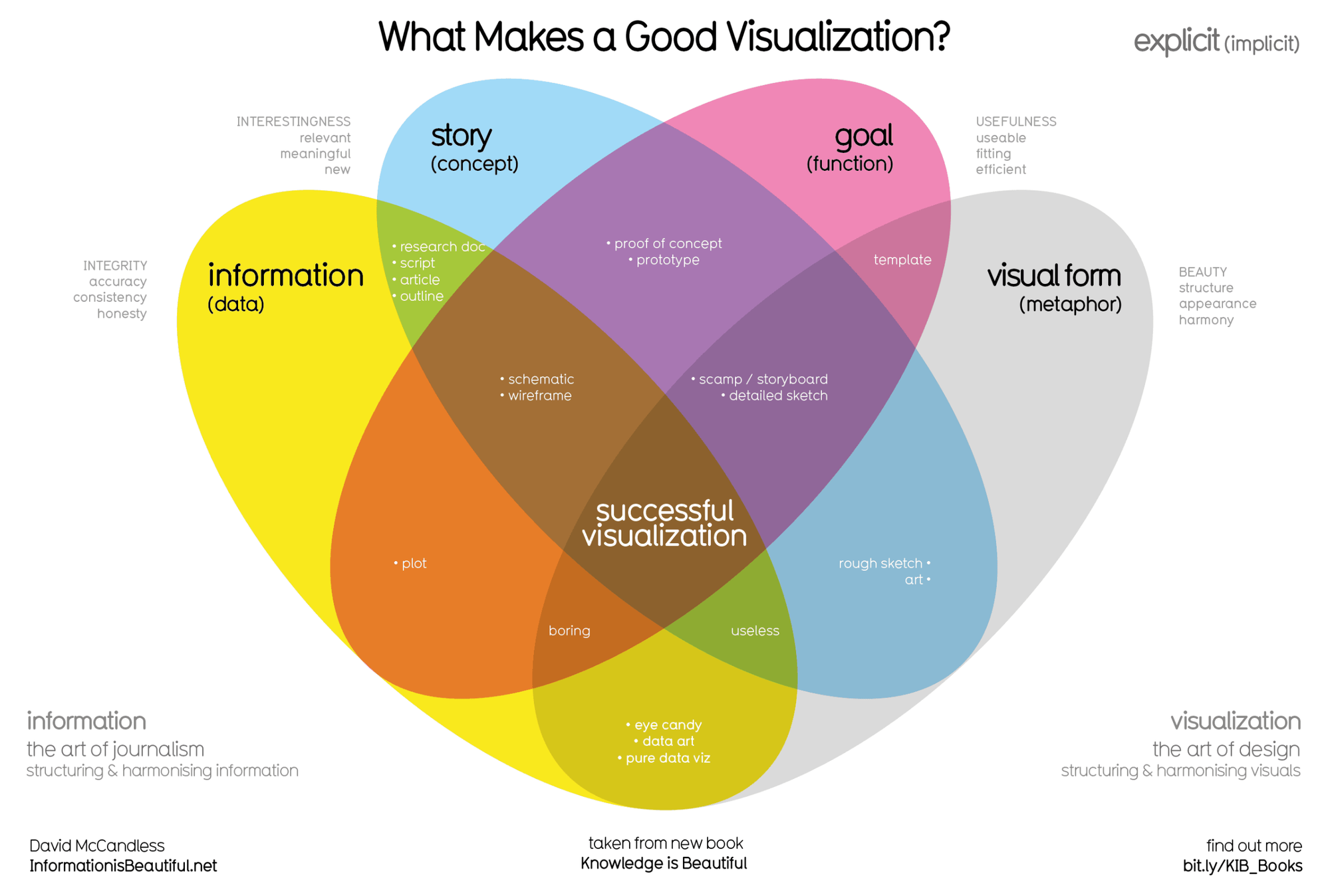
Tuy nhiên, Việc vẽ nhiều biểu đồ và đặt chúng lại với nhau thì không có nghĩa là chúng ta đang làm TỐT việc trực quan hoá dữ liệu. Vậy, những thành tố nào tạo nên một trực quan hóa dữ liệu tối. Một bài viết trên trang InformationisBeautiful đã chỉ ra bốn yếu tố chính: Information - Thông tin, Function - Chức năng, Visual form - Hình thức Trực quan và Story - Câu chuyện.

Từ những yếu tố này, chúng ta có thể thấy lĩnh vực trực quan hóa dữ liệu mang tính cân bằng giữa cả nghệ thuật và khoa học - mặc dù mang tính sáng tạo và thẩm mỹ, nhưng vẫn phải đảm bảo mục tiêu truyền đạt thông tin hiệu quả.

Ở một góc nhìn khác, ta có thể xem Data visualization như một hình thức Nghệ thuật hiện đại (Modern Art).
Chính vì vậy trong ngữ cảnh này, thay vì gọi Data Visualization là “Trực quan hóa Dữ liệu” thì chúng ta có thể xem lĩnh vực này dưới một tên gọi khác là “nghệ thuật hiện đại”. Tuy nhiên, thay vì đưa ra hướng dẫn từng bước để cải thiện việc trực quan hoá thì Talk#6 giới thiệu 7 nguyên tắc thiết kế như một nền tảng cho lĩnh vực "nghệ thuật hiện đại" này.

Nguyên tắc 1. Balance - Cân Bằng
Cân bằng là một trong yếu tố đầu tiên và quan trọng của Trực quan hóa Dữ liệu hiệu quả, đảm bảo rằng khi người xem nhìn vào một dashboard, thì mọi khu vực trên dashboard đều nhận được một sự thu hút đồng đều. Đồng thời yếu tố cân bằng trong dashboard sẽ giúp tránh việc quá tập trung vào một khu vực cụ thể. Sự cân bằng giúp tạo nên một cảm giác hòa hợp về mặt thẩm mỹ và sự hấp dẫn về mặt tổng thể của đối tượng được trực quan hoá.

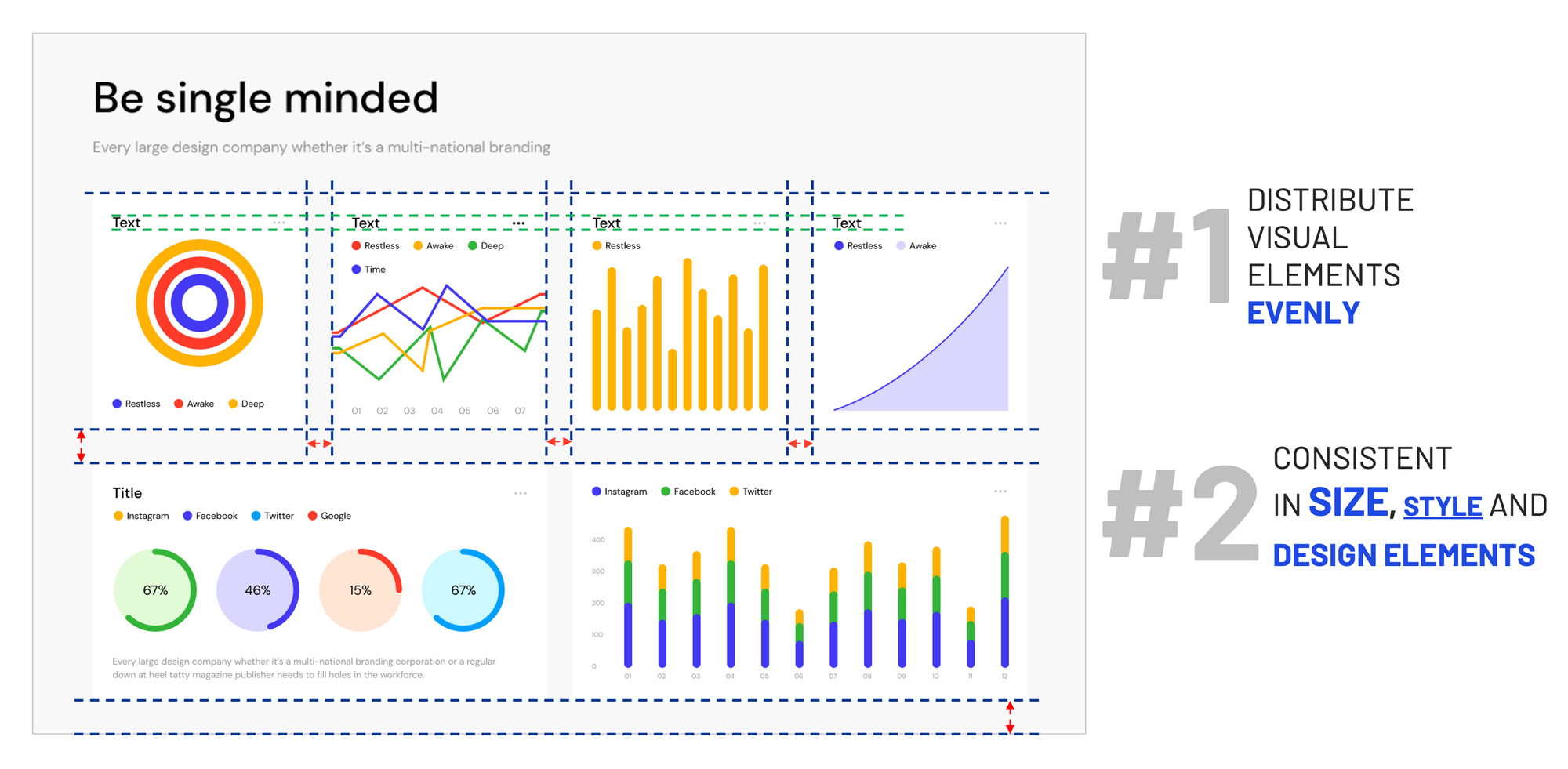
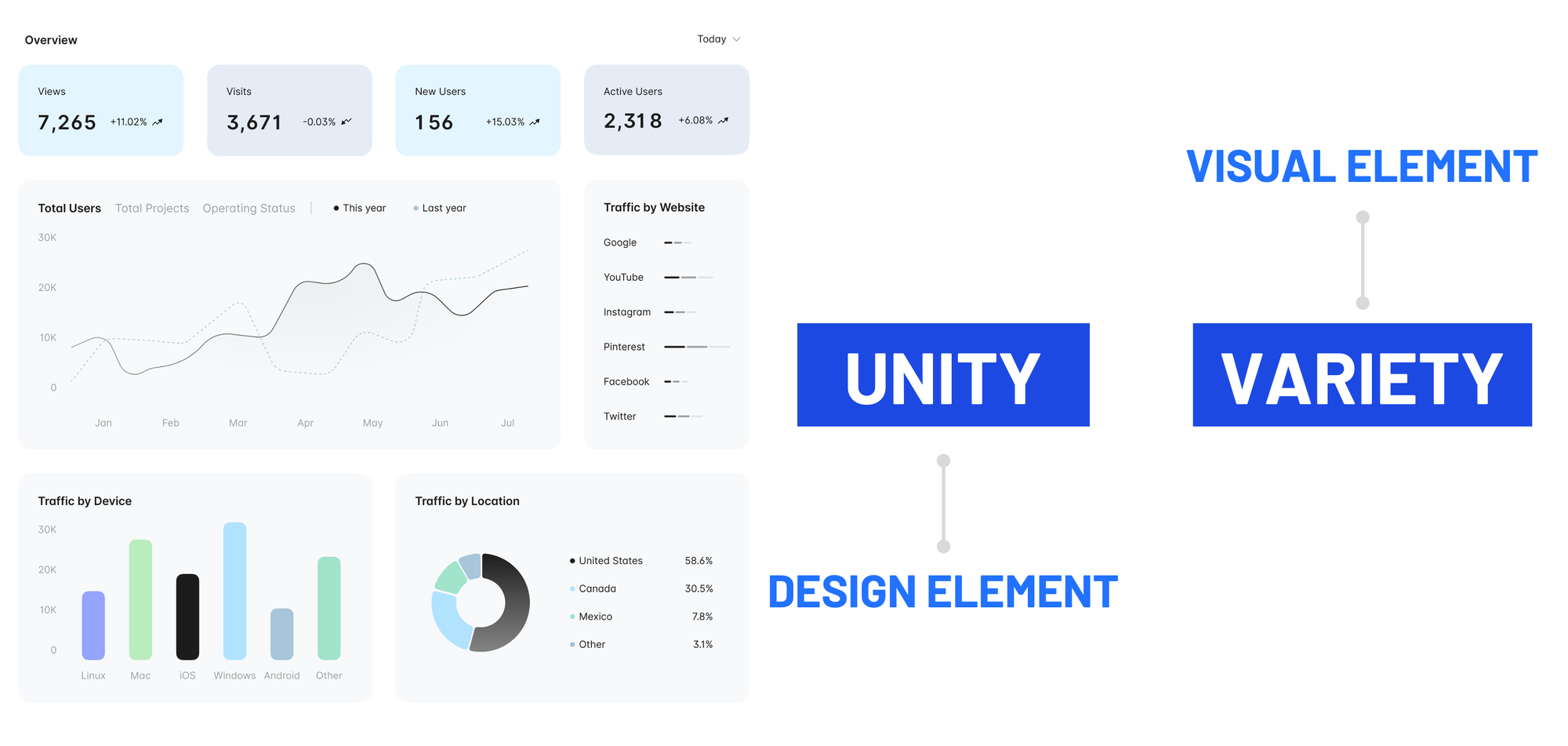
1.1. Phân phối đều các Yếu Tố Trực Quan (Visual Element)
Để đạt được một sản phẩm trực quan hóa dữ liệu cân bằng và hấp dẫn về mặt thị giác, việc đảm bảo phân bố đều các yếu tố trực quan (biểu đồ, đồ thị, văn bản và hình ảnh) trên toàn bộ cấu trúc là rất quan trọng. Nguyên tắc này giúp tránh sự tập trung quá nhiều yếu tố ở một khu vực - giúp đảm bảo cho trực quan hóa có thứ tự và tổ chức.
1.2. Đồng nhất giữa các Yếu Tố Thiết Kế (Design Elements)
Sự đồng nhất trong các phần tử thiết kế (độ dày, font hoặc màu sắc) đóng một vai trò quan trọng trong việc đạt được sự cân bằng. Bằng cách duy trì sự đồng nhất trong kích thước, kiểu chữ, tiêu đề, nhãn và mô tả giúp người dùng nhanh chóng hiểu cấu trúc và mối quan hệ của dashboard.

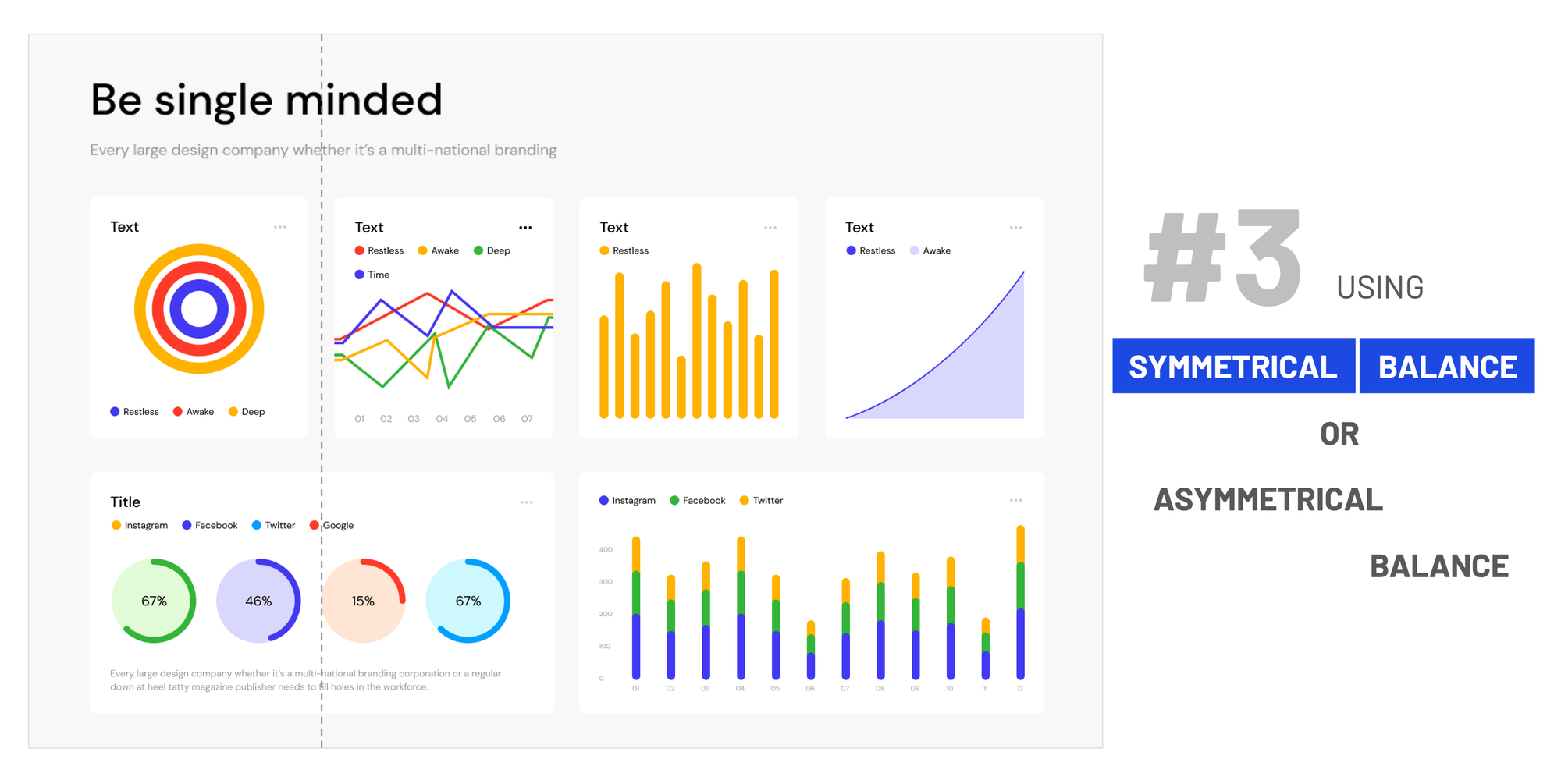
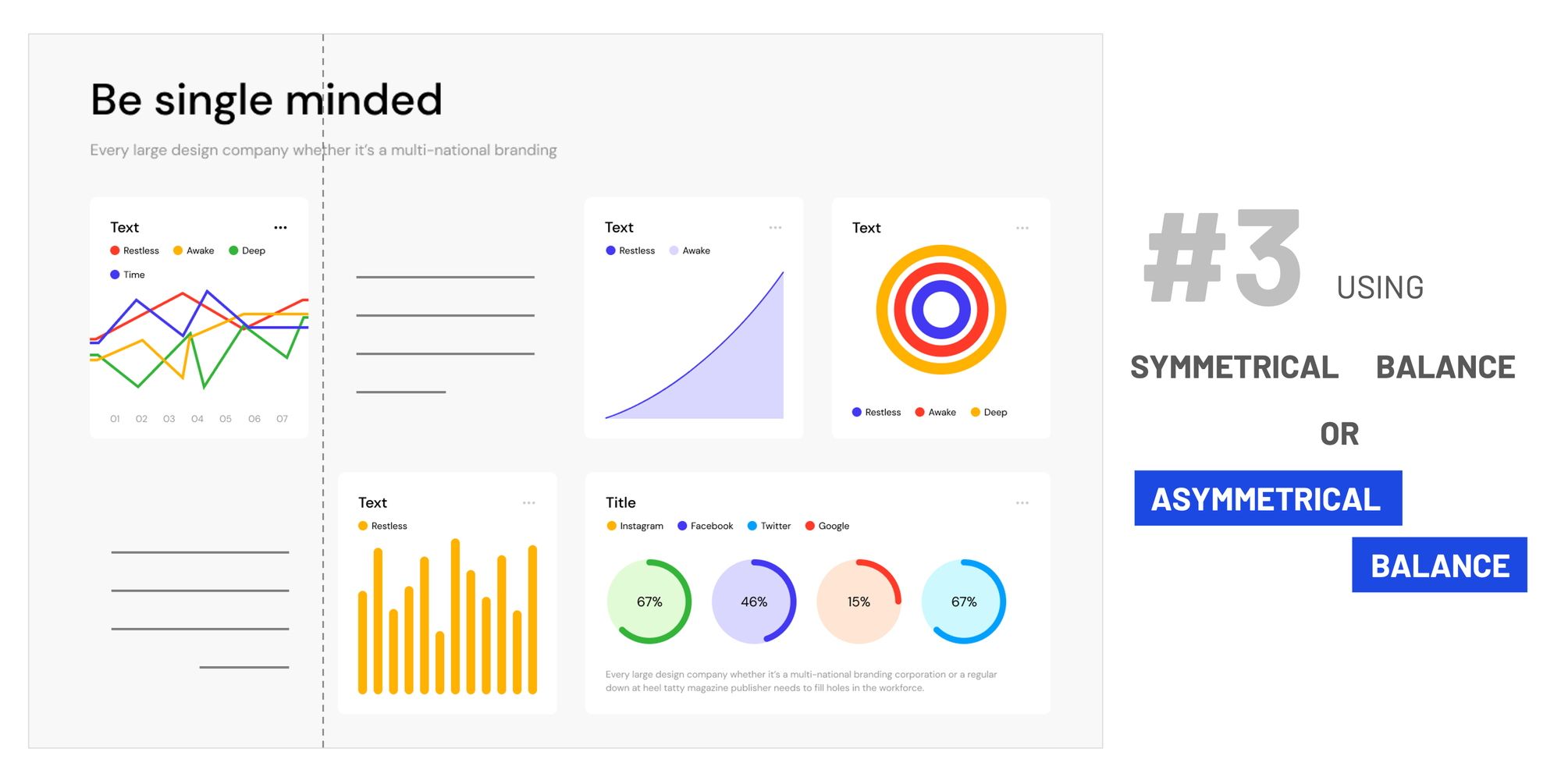
1.3. Cân Bằng Đối Xứng hoặc Cân Bằng Bất Đối Xứng
Khi nhắc đến cân bằng, chúng ta thường liên tưởng ngay đến khái niệm cân bằng đối xứng, tuy nhiên, đây chỉ là một trong bốn loại cân bằng. Trong bối cảnh của trực quan hoá dữ liệu, chúng ta sẽ xem xét hai loại cân bằng phổ biến nhất: cân bằng đối xứng và cân bằng bất đối xứng.
Cân bằng đối xứng liên quan đến việc phản chiếu các yếu tố dọc theo trục trung tâm, tạo cảm giác ổn định và có tổ chức. Loại cân bằng này sẽ phù hợp cho những sản phẩm trực quan hoá cần sự trình bày dữ liệu rõ ràng và đơn giản.

Ngược lại, cân bằng bất đối xứng sắp xếp các yếu tố một cách không đồng đều nhưng vẫn duy trì một cảm giác cân bằng về mặt tổng thể. Kỹ thuật này giúp tạo nên sự thu hút và sinh động về mặt thị giác. Cân bằng bất đối xứng sẽ hữu ích khi chúng ta xử lý các tập dữ liệu đa dạng hoặc khi cần tạo ra một thiết kế hấp dẫn và lôi cuốn về mặt hình ảnh.

Nguyên tắc 2. Emphasis - Nhấn Mạnh

Nhấn mạnh là tạo ra một điểm nhấn tạo ra hiệu ứng thị giác đủ để thu hút và giữ sự tập trung cho điểm nhấn đó trong sản phẩm
Có 3 cách phổ biến của Nguyên lý NHẤN MẠNH:
- Scale - Kích thước: bằng cách điều chỉnh kích thước của một số thành phần để làm cho chúng nổi bật hơn. Bằng cách thay đổi kích thước của các yếu tố, chúng ta có thể thu hút sự chú ý của người dùng đến các khía cạnh cụ thể trong một bố cục. Các yếu tố lớn thường chiếm ưu thế chú ý, làm cho chúng trở thành điểm tập trung chính.
- Contrast - Tương phản: đề cập đến sự khác biệt chủ ý giữa các yếu tố để tạo ra sự phân biệt rõ ràng. Sự tương phản cao sẽ giúp thu hút sự chú ý và nhấn mạnh tầm quan trọng của các thành phần được đánh dấu.
- Proximity - Gần kề: nhấn mạnh các yếu tố bằng cách đặt các yếu tố liên quan gần nhau, thông qua sự gần kề chỉ ra sự liên kết của chúng. Phương pháp này thu hút sự tập trung của người xem vào các cụm thông tin cụ thể và làm cho người xem dễ dàng hiểu được cấu trúc của đối tượng trực quan.

2.1. Điều Chỉnh Kích Thước/Tỷ Lệ
Tăng kích thước/tỷ lệ của các yếu tố then chốt trong đối tượng trực quan hóa để tăng sự chú ý và nhấn mạnh tính quan trọng của các yếu tố đó. Điều này tăng cường khả năng nhìn thấy và tạo điều kiện dễ nhận biết cho người xem.
2.2. Thêm Chú Thích hoặc Callout
Chú thích, callout, và tooltips được sử dụng để làm nổi bật các thông tin thêm hoặc xu hướng trong dữ liệu. Những yếu tố bổ sung này cung cấp ngữ cảnh và giải thích cho các điểm dữ liệu cụ thể, góp phần tăng cường sự đa dạng và dễ hiểu về dữ liệu.

Nguyên tắc 3. Movement - Chuyển Động

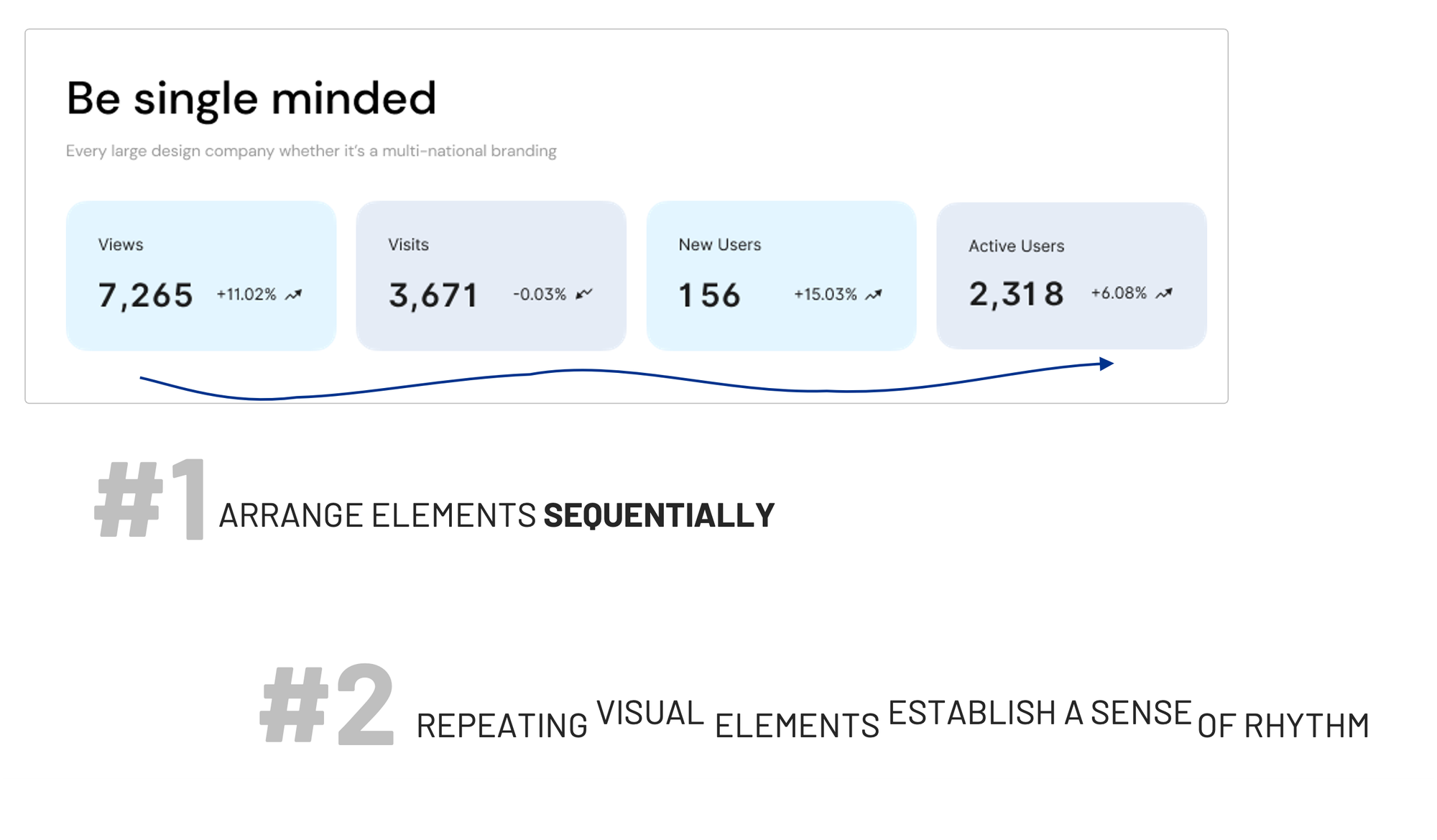
3.1. Sắp Xếp Các Phần Tử Theo Thứ Tự
Việc sắp xếp các phần tử theo một thứ tự hợp lý trong đối tượng trực quan hóa giúp phản ánh sự tiến triển theo thời gian. Từ đó tạo ra trình tự để tiêu thụ thông tin một cách tối ưu và hợp lý, tăng cường đáng kể sự hiểu biết về cụm đối tượng đó.
Ví dụ: Bảng biểu đồ 4 thẻ với thứ tự View -> Visit -> New Users -> Active Users, mỗi thẻ đại diện cho một giai đoạn trong chuỗi tương tác và chuyển đổi của người dùng từ view đến active user.
3.2. Lặp Lại Các Phần Tử Trực Quan Tạo Ra Một Cảm Giác Nhịp Nhàng
Sử dụng lặp lại loại biểu đồ giúp tăng cường sự nhất quán và hài hoà về mặt tổng thể. Nó tạo ra một cảm giác ‘động’ của đối tượng và tạo sự chuyển động giúp dẫn ánh nhìn của người dùng qua từng biểu đồ trong một cụm các biểu đồ.

Nguyên tắc 4. Proportion - Tỷ Lệ
Mục tiêu của nguyên tắc này là đảm bảo tỷ lệ phù hợp và biểu diễn dữ liệu chính xác. Việc trình bày thang đo không phù hợp với các loại tỷ lệ khác nhau có thể dẫn đến những kết luận không chính xác và làm giảm độ tin cậy của dữ liệu.

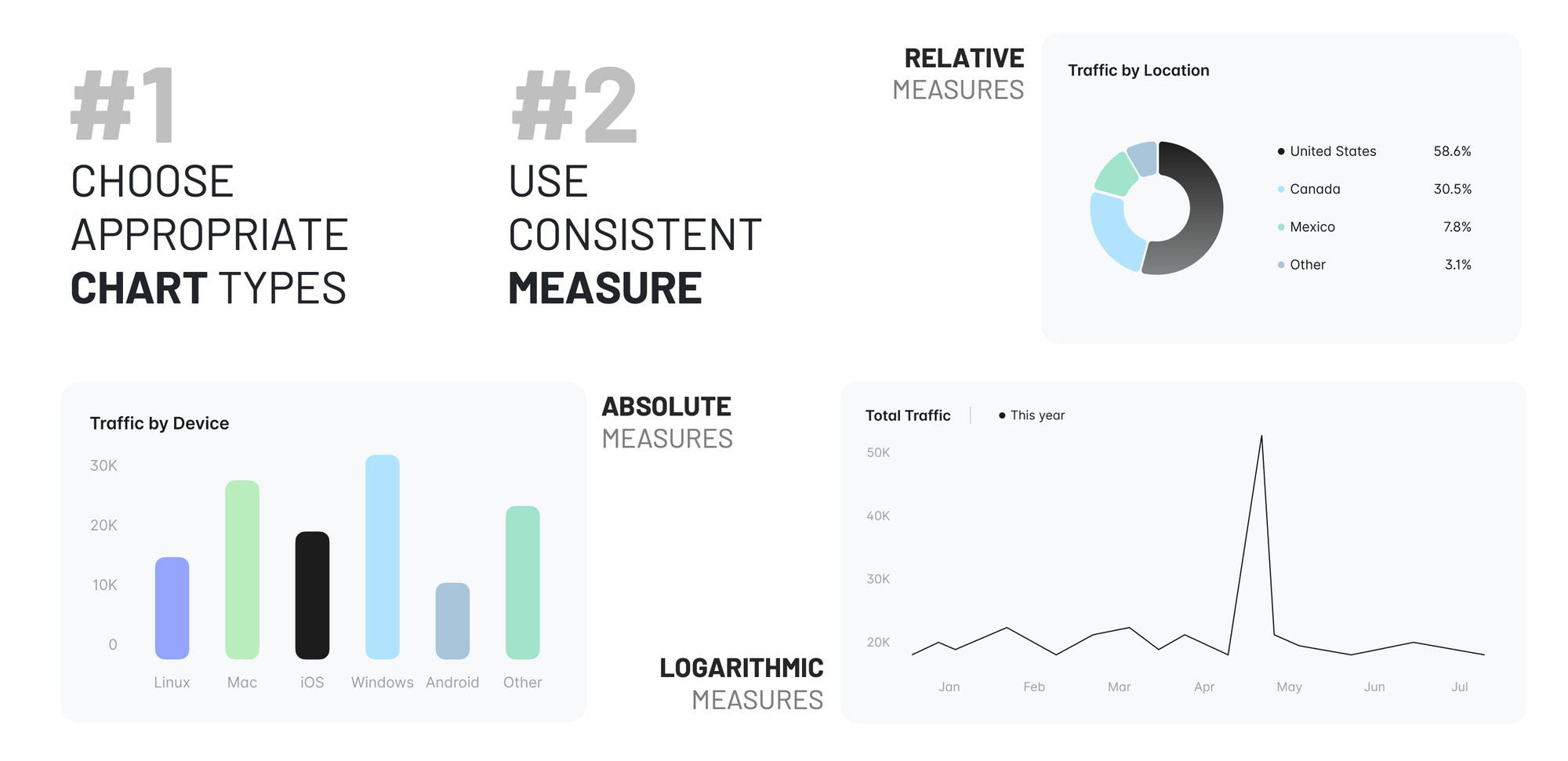
4.1. Chọn loại biểu đồ phù hợp
Việc chọn loại biểu đồ phù hợp là quan trọng để giữ được tỷ lệ đúng và truyền đạt dữ liệu chính xác.
Ví dụ:
- Biểu đồ cột: dùng để so sánh các dữ liệu rời rạc, hiển thị sự khác biệt rõ ràng về độ lớn giữa các điểm dữ liệu.
- Biểu đồ đường: Phù hợp hơn để minh họa xu hướng theo thời gian, kết nối các điểm dữ liệu theo thứ tự thời gian để dễ nhận biết sự biến động giữa các mẫu.
4.2. Sử dụng các thang đo một cách đồng nhất
- Thang đo Tương Đối: Dùng để so sánh các các tỷ lệ hoặc phần trăm. Ví dụ, khi trực quan hóa dữ liệu về traffic theo vùng, sử dụng thang đó tương đối giúp người xem nhanh chóng hiểu được đóng góp của mỗi vùng vào thị trường.
- Thang đo Tuyệt Đối: Phù hợp cho việc trình bày các giá trị chính xác. Ví dụ, khi trực quan hóa traffic theo thiết bị, thang đo tuyệt đối truyền đạt tổng lượng traffic chính xác, giúp người xem hiểu rõ độ lớn của sự thay đổi.
- Thang đo Logarithmic: Phù hợp khi xử lý các dữ liệu có độ phân bố rộng , giúp làm nén tỷ lệ và hiện ra các mẫu và mối quan hệ mà có thể bị che khuất nếu dùng tỷ lệ tuyến tính.

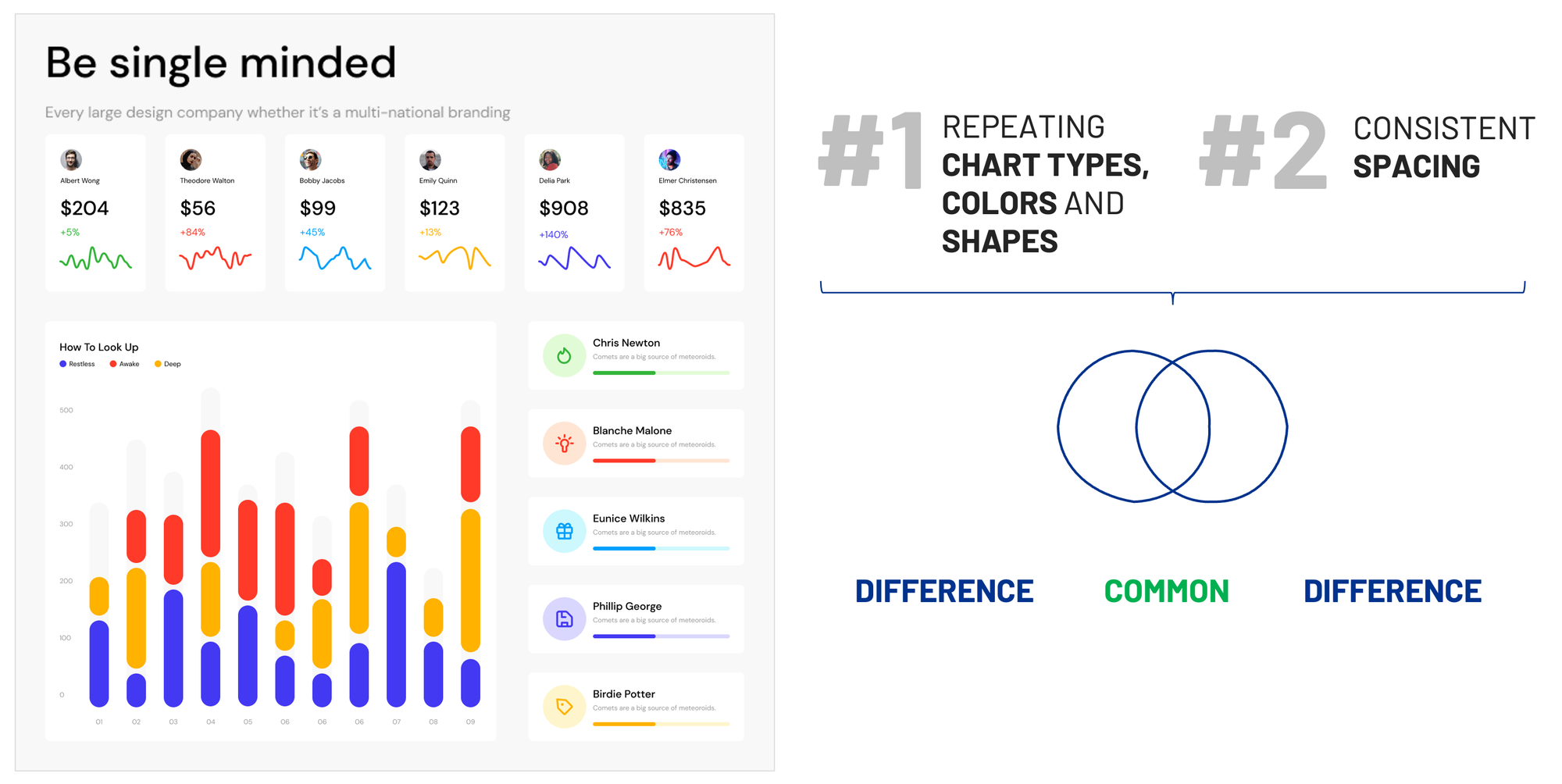
Nguyên tắc 5. Sự lặp lại
Nguyên tắc này giúp tăng cường chuyển động thị giác và thể hiện mối quan hệ giữa các yếu tố dữ liệu thông qua việc lặp lại loại biểu đồ, hình dáng, hoặc màu sắc.

5.1. Lặp lại Loại Biểu Đồ, Màu Sắc và Hình Dạng
Việc lặp lại màu sắc và loại biểu đồ một cách nhất quán cho biểu đồ có bản chất tương tự không chỉ tránh làm cho người xem bị choáng ngợp mà còn truyền đạt một cách hiệu quả mối quan hệ giữa các biểu đồ và các nhóm biểu đồ.
5.2. Giữ Khoảng Cách Nhất Quán
Giữ khoảng cách phù hợp giữa các biểu đồ tương tự và các nhóm biểu đồ khác nhau đảm bảo rằng người dùng có thể dễ dàng nhận ra sự tương đồng và khác biệt giữa các biểu đồ. Khoảng cách còn giúp phân cách rõ ràng các cụm biểu đồ và hỗ trợ trong việc hiểu mối quan hệ của từng cụm trong dashboard.

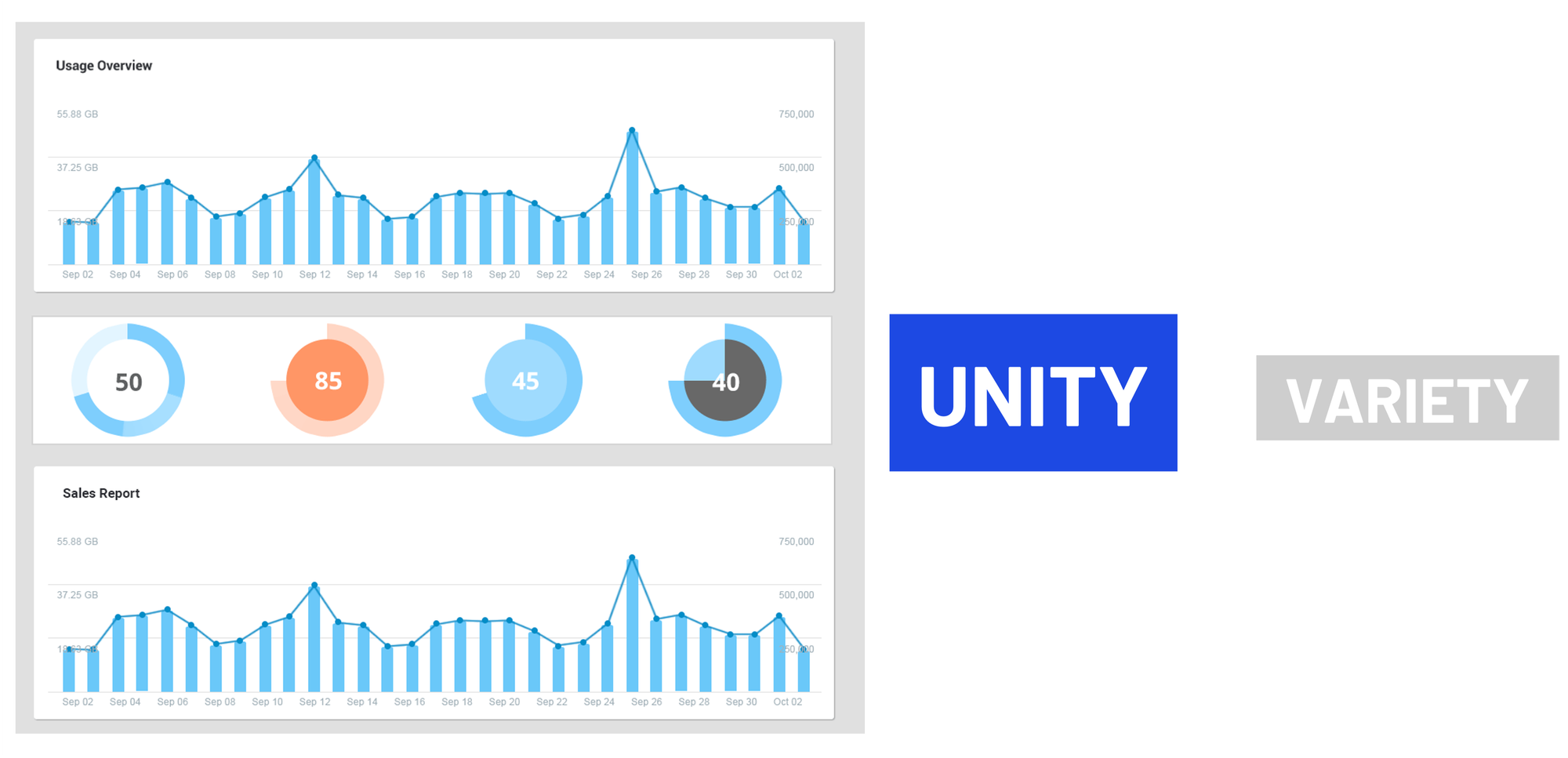
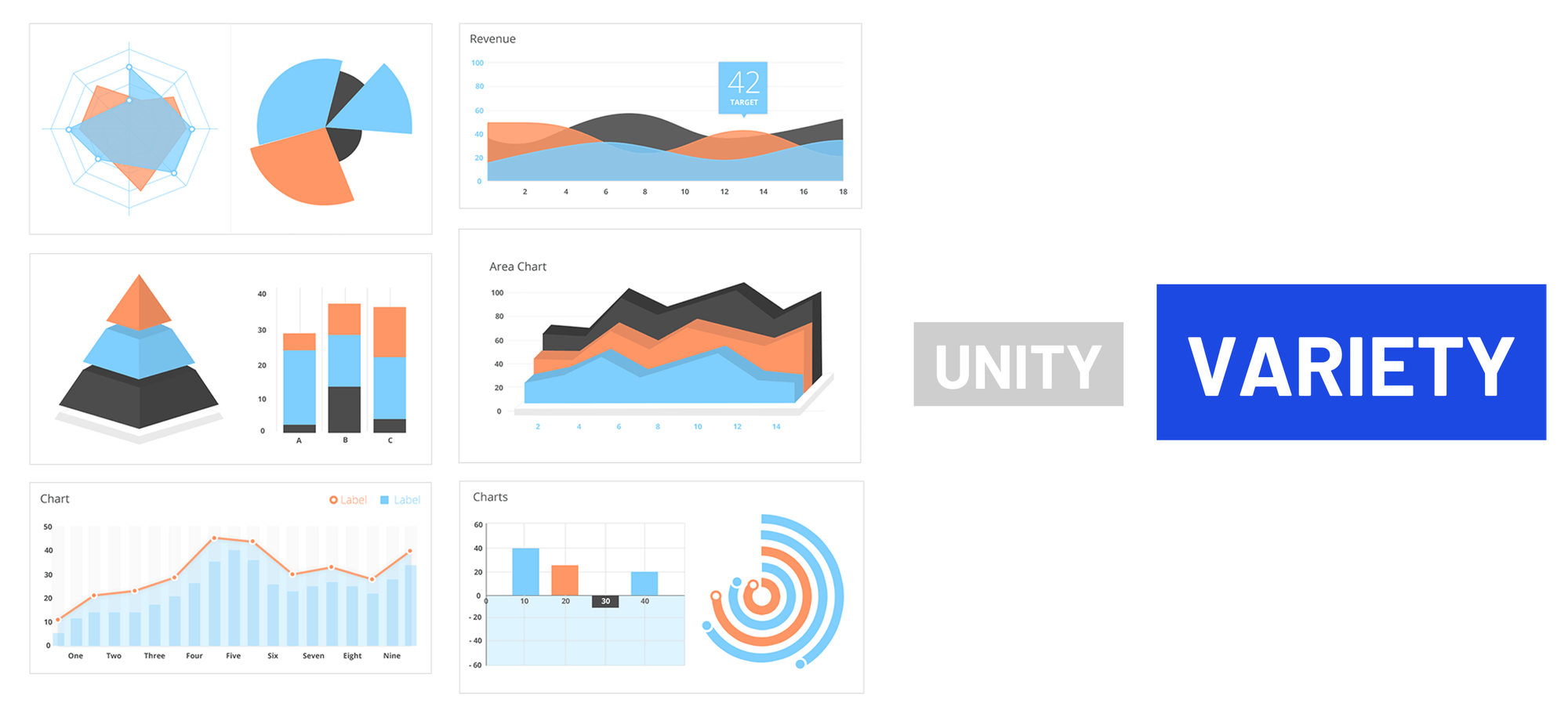
Nguyên tắc 6 và 7. Unity and Variety - Thống Nhất và Đa Dạng

Thống nhất đảm bảo sự rõ ràng và mạch lạc, trong khi Đa dạng tăng thêm sự thú vị và sự phức tạp. Đạt được sự cân bằng giữa sự thống nhất và đa dạng sẽ giúp tạo ra một sản phẩm trực quan hóa dữ liệu mang cả tính thông tin và hấp dẫn về mặt thị giác.

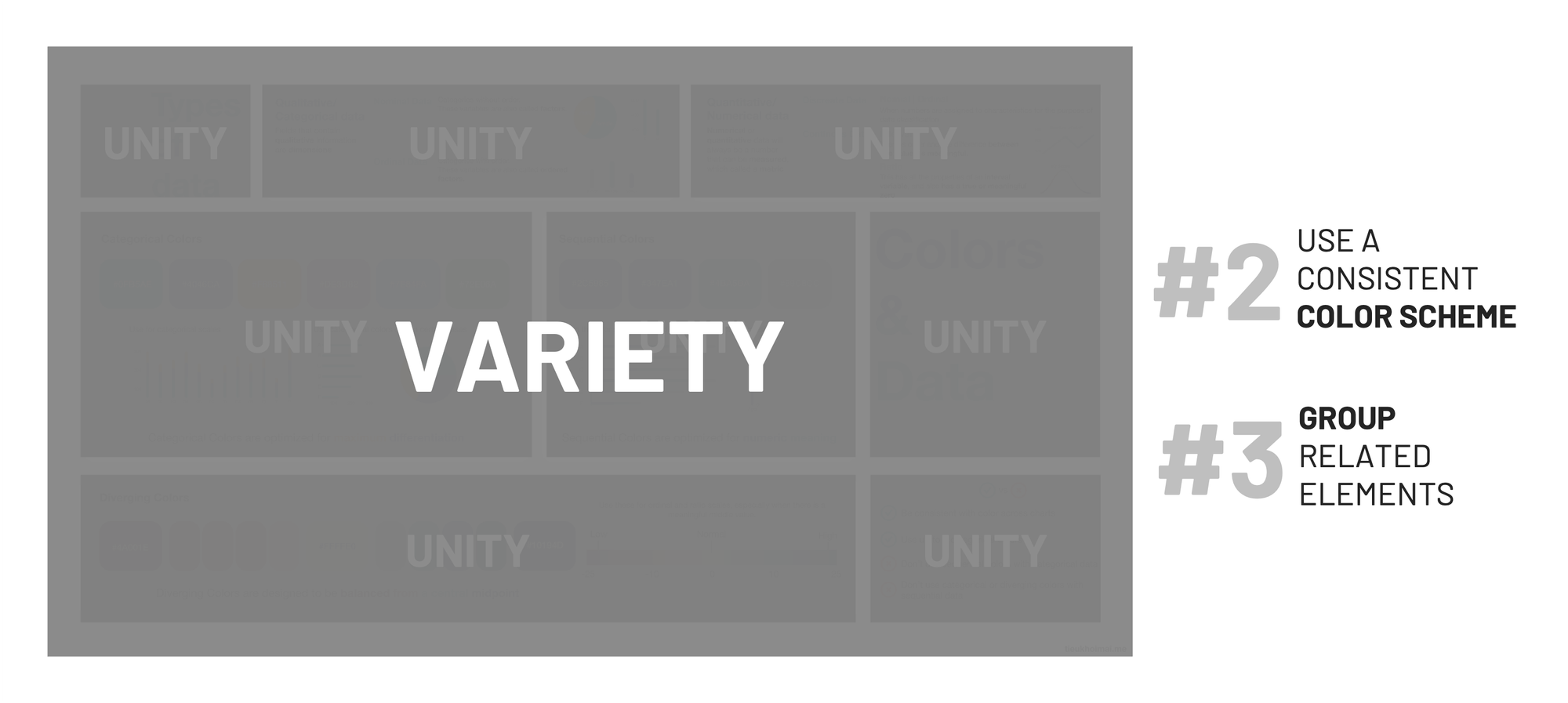
6&7.1. Cân Bằng Giữa Thống Nhất và Đa Dạng
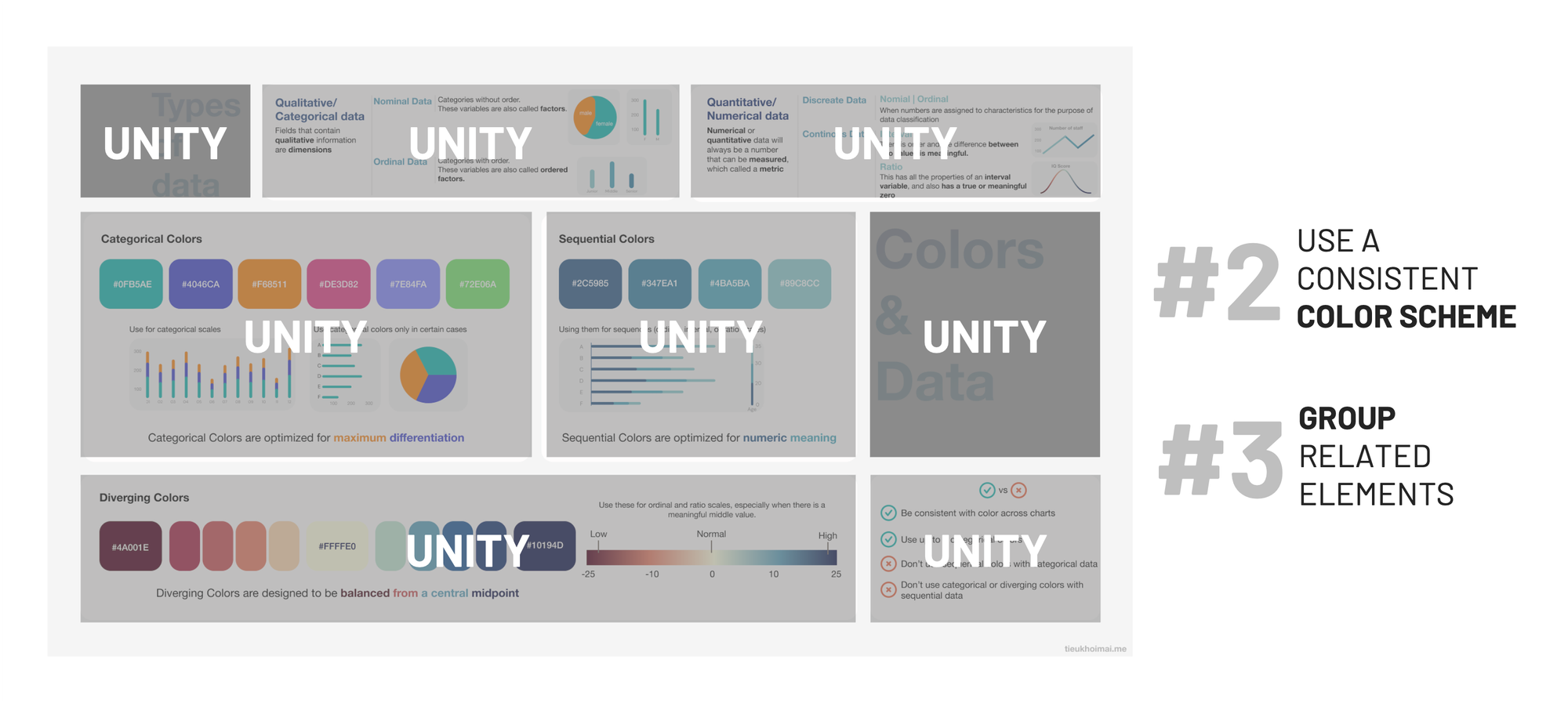
- Thống Nhất > Đa Dạng: Dễ gây nhầm lẫn khi làm cho các phần của dashboard gần như lẫn vào nhau!

- Thống Nhất < Đa Dạng: Có thể làm cho trực quan hóa trở nên choáng ngộp và khó hiểu!

Chìa khóa để cân bằng là duy trì tính thống nhất trong các yếu tố thiết kế và tạo ra sự đa dạng trong các yếu tố trực quan.

6&7.2 - 3. Sử Dụng Một Bảng Màu Nhất Quán và Nhóm Các Yếu Tố Liên Quan
Duy trì sự thống nhất và đa dạng trong trực quan hóa dữ liệu bằng cách dùng một bảng màu thống nhất cho tất cả các yếu tố thiết kế và sắp xếp các yếu tố tương tự hoặc liên quan ở gần nhau.

Cách tiếp cận này duy trì sự thống nhất giữa các yếu tố liên quan đồng thời cho phép sự đa dạng về mặt tổng thể.

Kết & Tài Liệu Tham Khảo
- Ở một góc nhìn khác, ta có thể xem Data visualization như một hình thức Nghệ thuật hiện đại (Modern Art)
- Talk#6 giới thiệu 7 nguyên tắc thiết kế như một nền tảng cho lĩnh vực "nghệ thuật hiện đại" này:
- Nguyên tắc#1. Cân bằng: đảm bảo rằng khi người xem nhìn vào một dashboard, thì mọi khu vực trên dashboard đều nhận được một sự thu hút đồng đều
- Nguyên tắc#2. Nhấn mạnh: tạo ra một điểm nhấn tạo ra hiệu ứng thị giác đủ để thu hút và giữ sự tập trung cho điểm nhấn đó trong sản phẩm
- Nguyên tắc#3. Chuyển động: tạo ra tính chuyển động nhịp nhàng về mặt thị giác
- Nguyên tắc#4. Tỷ lệ: đảm bảo tỷ lệ phù hợp và biểu diễn dữ liệu chính xác
- Nguyên tắc #5. Sự lặp lại: tạo nên sự chuyển động và tạo cảm giác về mối quan hệ
- Nguyên tắc#6 và #7. Thống nhất - Đa dạng: thống nhất đảm bảo sự rõ ràng và mạch lạc, trong khi Đa dạng tăng thêm sự thú vị và sự phức tạp.
2. What Makes a Good Visualization?25 Tips to Instantly Improve Your Data Visualization Design
3. Seven principles in art and design that’ll improve your data visualizations
4. Data Visualization and the 9 Fundamental Design Principles
5. Top10 Dashboard Design Errors (and How to Avoid Them)




